各位打开本页不知道花了几秒钟呢😋
前言:为什么你的博客加载很慢
如果你已经跟随网上的教程,用Hexo + GitHub Pages搭建好了个人博客,并且在国内访问,那你一定想问一个问题:我的博客为什么打开那么慢(╯‵□′)╯︵┻━┻
其实原因很简单啦:就是GitHub Pages的服务器在美国,国内对国外的带宽比较窄,你的网页要和全中国人抢带宽,绕过半个地球才能被你看到呢嘤<(  ̄^ ̄)>
让加载更快一点
找到让加载变慢的元凶
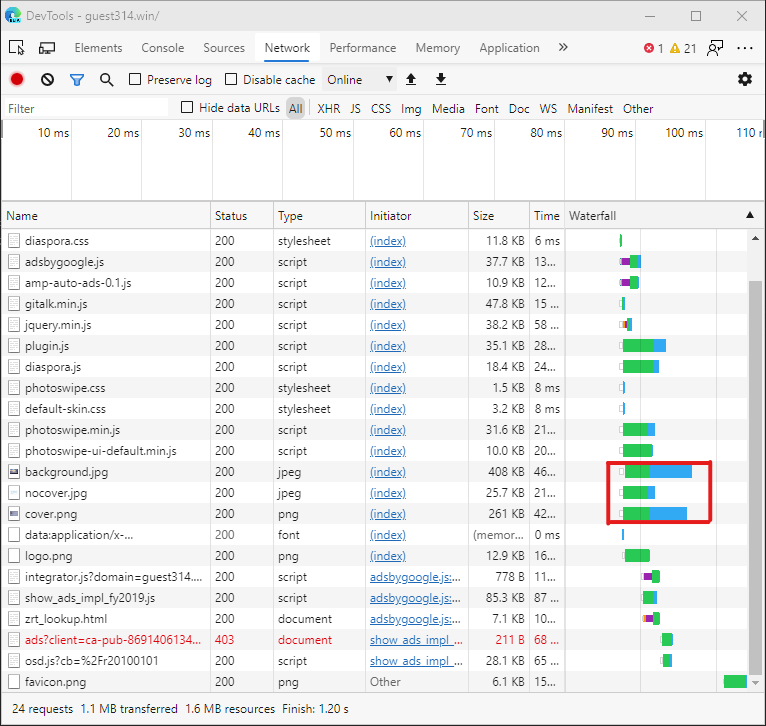
在访问博客时按下键盘上的F12键打开控制台,点击Network,刷新(建议按住Shift同时点刷新,可以忽略本地缓存,全部从网络加载)
不难发现,红框框出的部分(也就是背景图片和文章封面)占用了大量加载时间(╬▔皿▔)╯(我已经优化过了所以看起来没占那么久)
那么,加快加载最简单的方法就是把这些图片资源全部放到国内图床上了\( ̄︶ ̄*\))
不过嘛 ̄へ ̄免费的图床可靠性不是很好
所以我选择了使用腾讯云对象存储+CDN
当然,这是要钱的啦§( ̄▽ ̄)§不过也不贵,访问不多(比如我)一个月几分到几毛钱
使用对象存储保存图片
建立存储桶
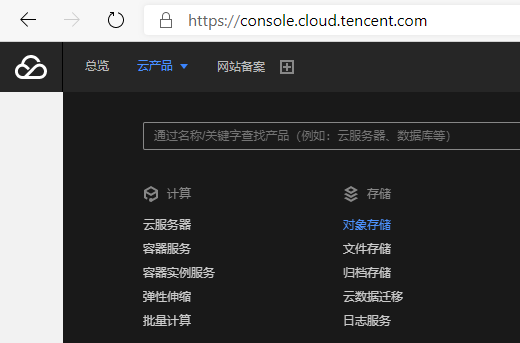
去腾讯云(让然你要是想用百度云阿里云什么的也可以啦( ̄y▽, ̄)╭ )登录账号,完成实名认证后进入控制台,打开对象存储
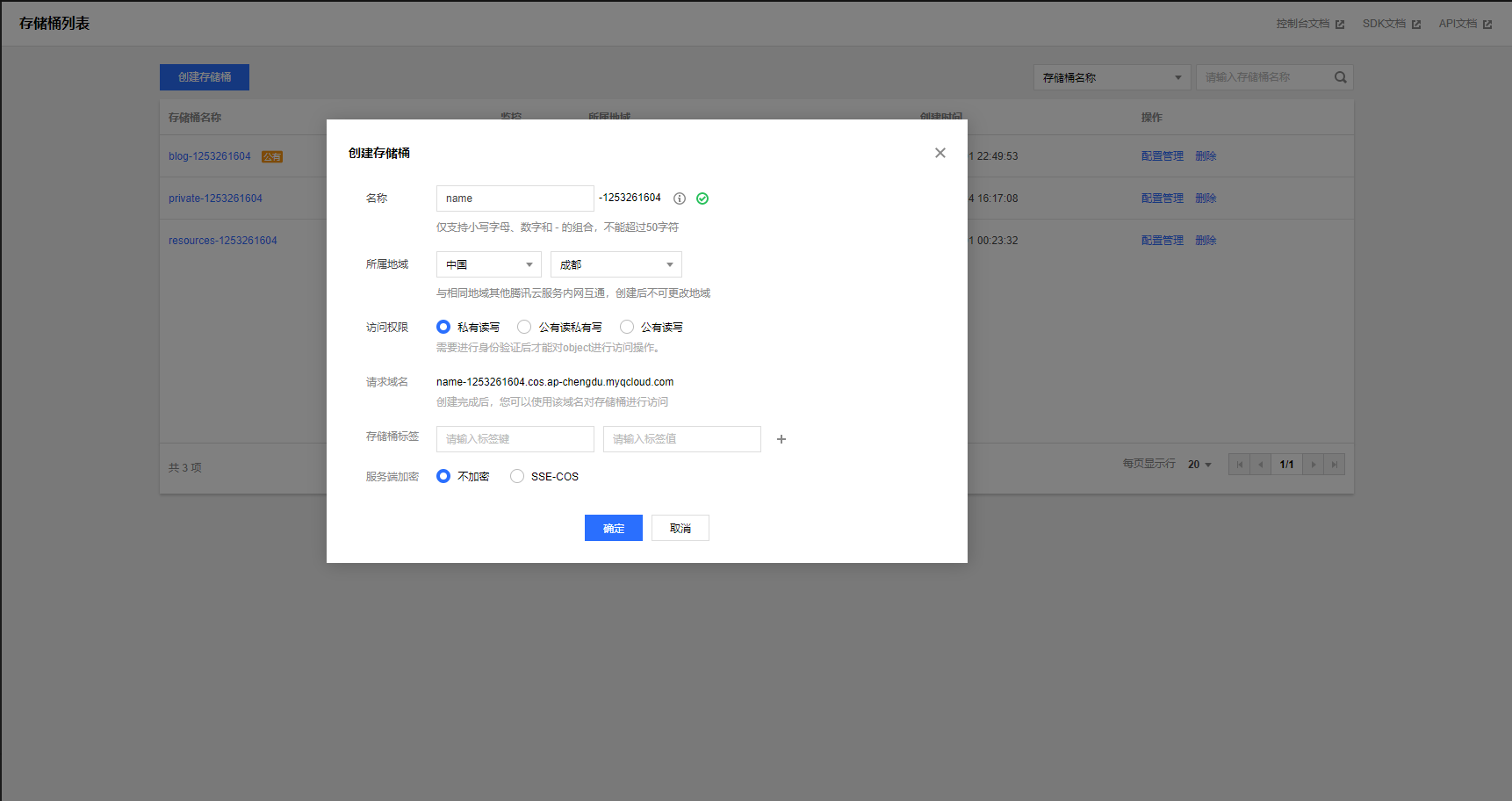
创建一个存储桶
名称随便填,地区选成都(因为便宜呀( ̄y▽, ̄)╭ )
访问权限嘛……如果想用CDN就可以选私有读写(腾讯云的CDN每月送10G流量当然要白嫖呀o(〃^▽^〃)o)
进入新创建的存储桶后,把你的图片文件夹整个上传
(当然你也可以只上传你需要的啦( ̄y▽, ̄)╭ )
开启CDN
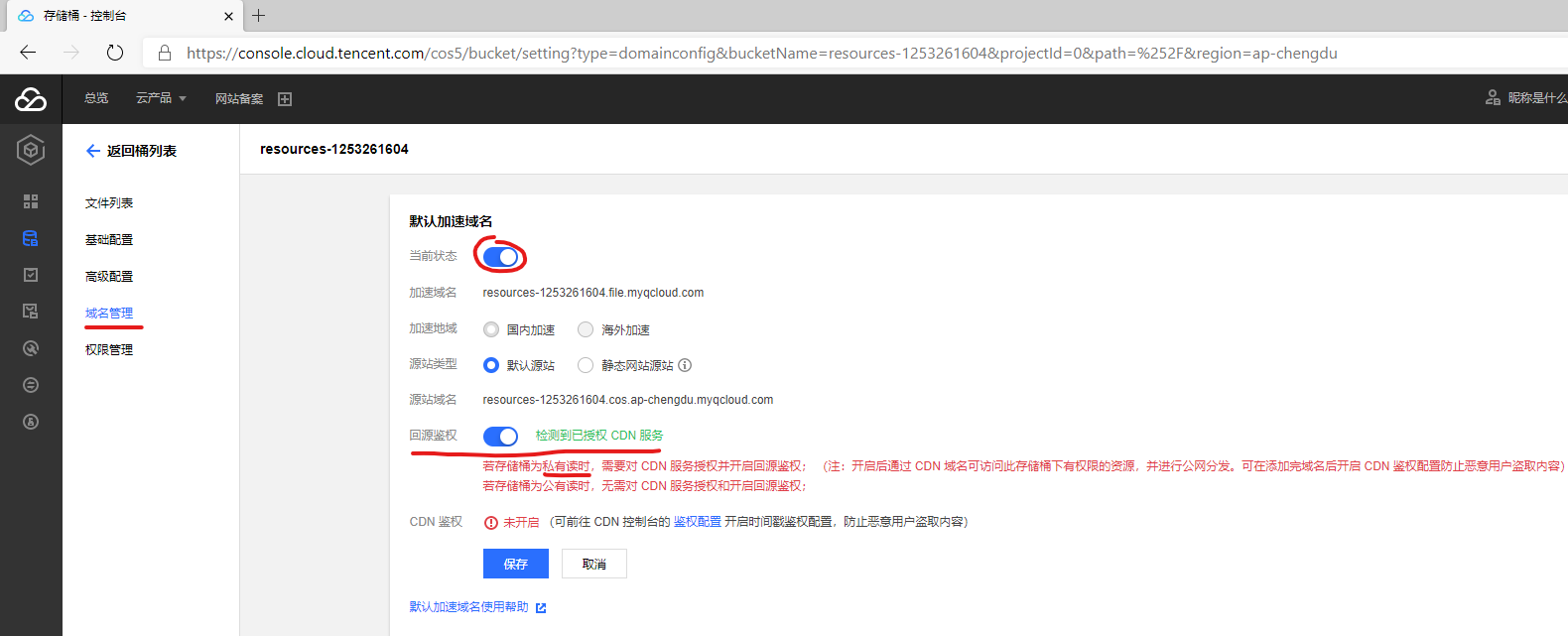
上传完成后到域名管理开启默认加速域名
(什么?你说你用的xx云找不到ヽ(≧□≦)ノ?反正把对象存储的CDN开起来就好啦(o′┏▽┓`o) )
注:如果你像我一样将存储桶设为私有,请一定要把回源鉴权打开,把旁边的授权点了。
(我居然想起来打句号啦o((>ω< ))o)
复制你的加速域名,打开你的Blog源文件,将图片引用地址设置为https://xxxxxx.com/xxx(这里的xxxxxx.com自行替换成你的加速域名吖)
比如说,我的图片原本是/static/background.png,现在就是/static/background.png
这样设置完成后部署一下,再次访问你的blog,加载是不是快多了= ̄ω ̄=
那么,还能再快一点吗?
什么,这样你还不满意?(╯°□°)╯︵ ┻━┻建议买一个能备案的域名然后备案,用国内主机,这样绝对快
当然还是有方法的!现在再打开控制台,刷新一次,有没有发现各种css和js占用了很多的时间?
因为服务器在国外,访问延迟比较大。那我们就把它们也扔进对象存储吧!ヾ(^▽^*)))
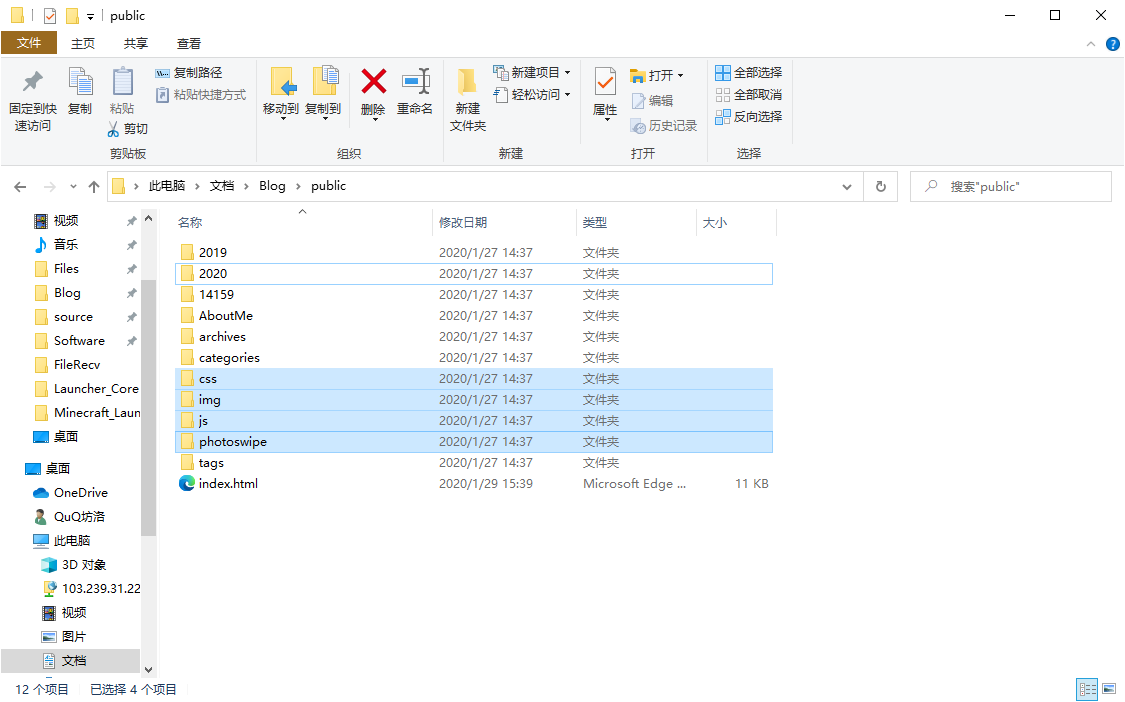
打开你博客的public目录
把这些js啦,主题的img啦,全部扔进对象存储!
修改主题文件
仅仅把这些文件放进对象存储是不够的,接下来我们要修改主题,让它使用对象存储里面的文件😋
首先把你现在的主题复制一份,防止翻车🤣
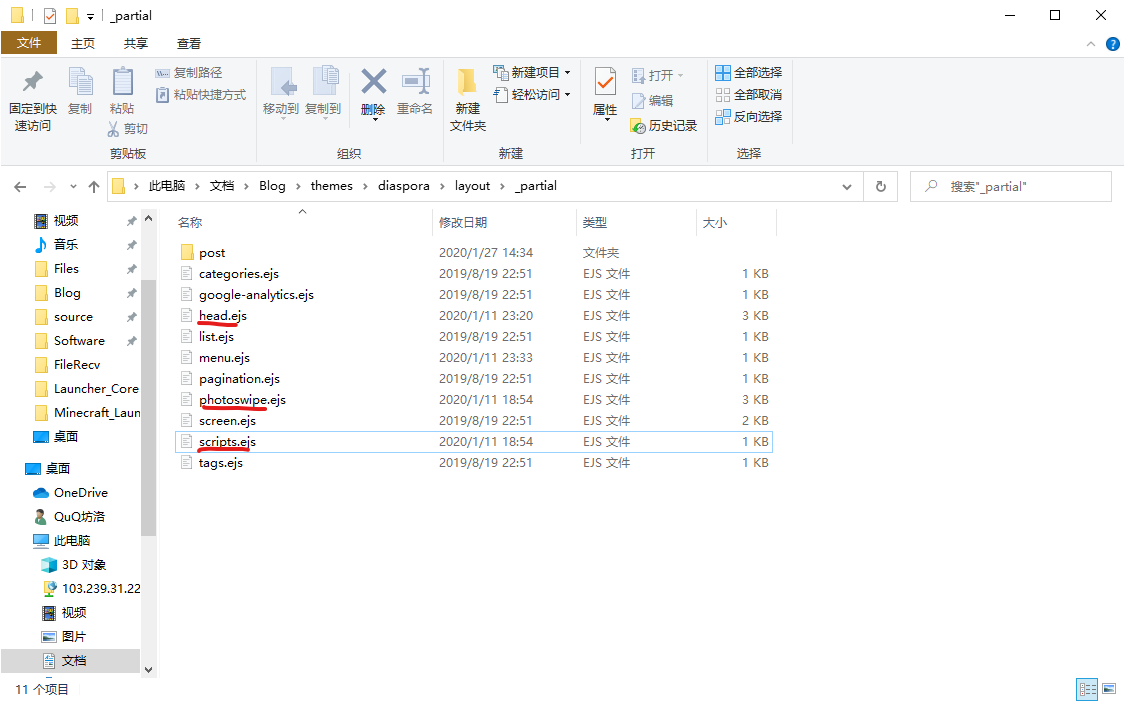
然后我们打开到主题文件夹内,打开layout里面的_partial文件夹。
类似于图中划线的基本上都含有对js,css文件的引用。打开其中的一个文件
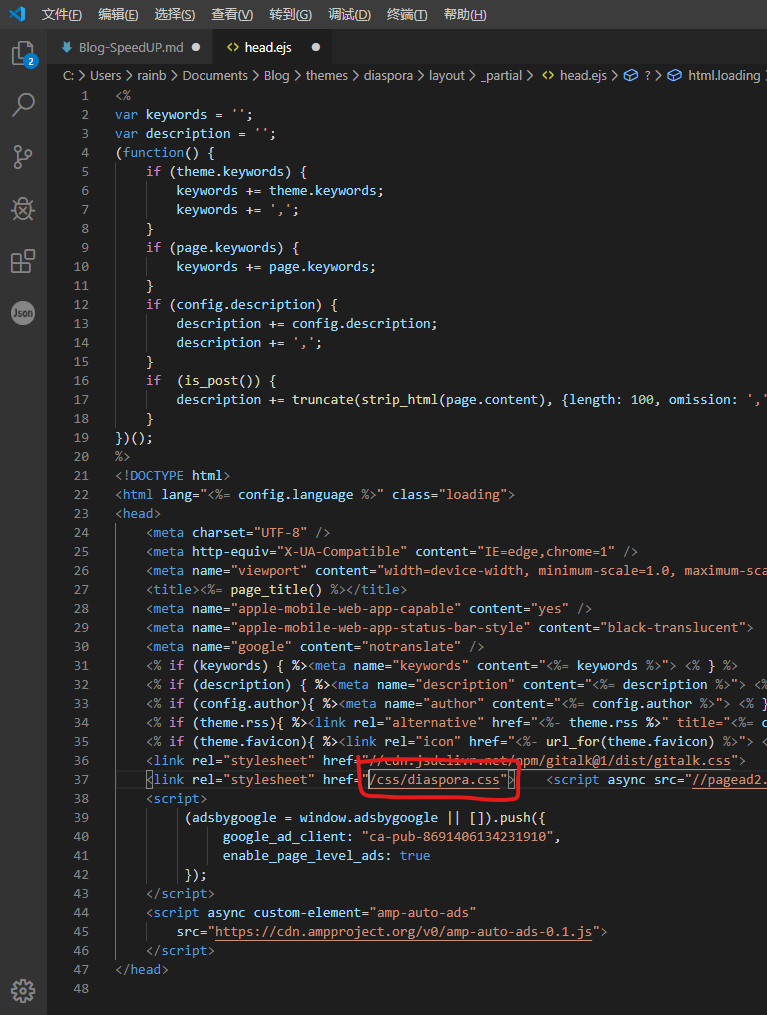
这里有一个css!让我们把它改掉ヾ(^▽^*)))
PS:具体哪些地方要改呢?简单地说,向上图圈起来的这样,不包括域名直接引用的基本都可以动手。
比如这个/css/diaspora.css我们怎么让它引用对象存储里面的呢?在前面加上//xxxxxx.com/就行啦(xxxxxx.com是你的加速域名。什么,不记得了?到上面去好好看!)
类似这样的地方都改掉,基本上就完工啦!
总结
完成这些之后,部署,再次访问你的blog,怎么样,是不是快多了?(什么?你说你没觉得快?发给你朋友试试?)
提升加载速度的基本原理就是把加载过程中最费时间的文件全部移到国内的对象存储中,这样在国内加载速度就大幅度提升啦╰( ̄ω ̄o)
(这样是不是对国外的小伙伴们不太友好呢🤣)
当然,如果你想再快一点,你可以选择把你的博客托管到类似于Coding Pages这样的国内提供商(虽然服务器也是国外的),对国内访问比较友好哦( ̄y▽, ̄)╭
这些内容就不在本文讨论范围内啦
那么,下一次更新些什么呢?咕咕咕!
